If you operate a food blog and are searching for ways to understand and strengthen your site’s Core Web Vitals, this post is for you.
Core Web Vitals has been written about extensively on the web, but very little has been written about how it applies to food and recipe sites specifically.
This comprehensive post exists to help set you up for success with Core Web Vitals.
In it, we cover:
- The impact of Core Web Vitals
- The 3 Core Web Vitals metrics
- Food blog specific challenges with Core Web Vitals
- The best Core Web Vitals measurement tools
- How to use the measurement tools properly
- Tips to strengthen your site’s Core Web Vitals
The impact of Core Web Vitals
Before diving into Core Web Vitals specifics, it’s important to first say that dozens of variables come together to create an environment for a speedy site with competitive Core Web Vitals.
No one variable is the silver bullet. That includes hosting.
Working with a credible web host matters. But no more, and no less, than before.
Optimizing a site to be competitive with Core Web Vitals has much more to do with on-site page experience improvements made by (ideally) a performance-focused developer (that’s us!) and limiting display ad and video ad impact.
In this TechRadar article, Martin Splitt from Google provides some really good perspective on the impact of Core Web Vitals. He says:
“Core Web Vitals and Page Experience is one ranking factor out of hundreds of ranking factors. So you should not overestimate the power of this ranking factor. It is important. It is not the most important.”
Also:
“Speed is not the only thing. Because if speed would be the only thing, then a blank website would rank really well because it’s really, really, fast. Right? [Obviously] that’s not the point.”
Bottom line: Core Web Vitals matter but so do positive user signals, returning readers, matching search intent and, above all, delicious recipes.
An overview of Core Web Vitals for food blogs
In July 2021, mobile Core Web Vitals became a search signal joining existing signals such as mobile friendliness, HTTPS, and safe browsing.
In February 2022, desktop Core Web Vitals became part of Google’s desktop ranking systems.
At a high level, Google’s goal with Core Web Vitals is to deliver a great user experience when a searcher Googles a recipe and clicks through on a recipe search result.
Over time, Google will reward sites that provide a good page experience.
What’s a good page experience?
Visit your site and ask yourself these four questions:
- Do posts load quickly on mobile?
- Can readers start interacting with my content right away?
- Does the recipe card shift around as ads load?
- How does my site feel? Is it jumpy?
These are the kinds of questions that Google is asking with Core Web Vitals. Thankfully, user experience is not subjective. It can be measured.
These measurements are called metrics and there are lots of metrics that are automatically collected by a web browser when a user interacts with your food blog.
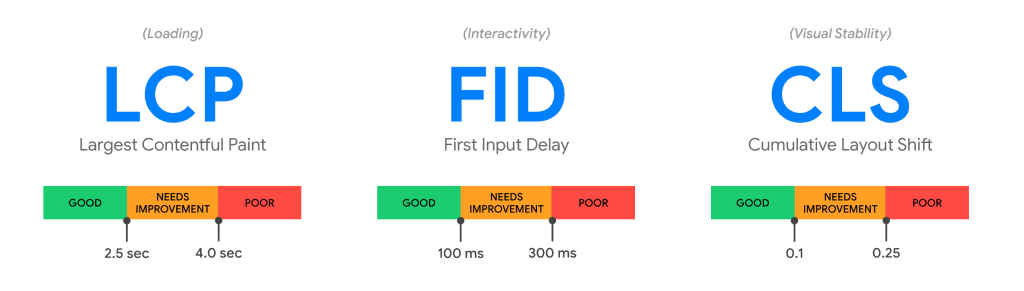
The primary metrics that come together to form Core Web Vitals are:

Largest contentful paint (LCP)
LCP measures loading performance. It answers the question: Does this site load quickly?
First input delay (FID)
FID measures interactivity. It answers the question: Does this site feel responsive?
Cumulative layout shift (CLS)
CLS measures visual stability. It answers the question: Is this page jumpy?
When someone visits your food blog using Chrome’s mobile and/or desktop web browser these three metrics are collected and automatically reported back to Google for each URL on your site.
Google uses this data (called field data) to build a detailed and comprehensive overview of how real world users experience your site.
Food blog specific challenges with Core Web Vitals
Optimizing any site for performance is not a simple or straightforward task. But food blogs and recipe sites have unique challenges.
Let’s look at each challenge individually:
Display ad performance
Revenue from display ads is a top—if not the top—revenue-generator for food blogs. Only a handful of Foodie Digital members do not run display ads.
If you run ads on your food blog, make sure that you’ve enabled the optimizations for Core Web Vitals that are offered by your ad network (typically these optimizations are enabled on your ad network’s dashboard).
Bottom line: The decision to run ads takes a toll on a site’s Core Web Vitals, and CLS issues are amplified based on the number of ad slots configured.
Number of images in a post
Food blogs = food photography. The two go together like PB & J.
But images can be costly from a performance perspective. At Foodie Digital, we work closely with our members to strike the right balance between image quality and performance.
Bottom line: Image optimization and advanced image loading techniques are key for competitive Core Web Vitals. We use ShortPixel and Cloudflare a lot at Foodie Digital.
Legacy plugins
We have yet to meet a new Foodie Digital member that isn’t hanging on to a few unused, unnecessary or obsolete plugins. Each plugin potentially adds weight, and when a plugin list is unruly, performance can suffer.
Bottom line: Audit your plugin list every few months and remove what’s unused, or replace a plugin that isn’t serving you with a better, more up-to-date option.
Theme
How a theme is developed has a big impact on Core Web Vitals.
Custom themes are generally better than customized premium themes, but not always. Things that impact load speed include:
- The number of fonts (and font variations) used
- How assets are loaded
- How CSS is coded
- How responsive menus are created
Bottom line: If you’re about to redesign your site, talk to the designer and developer up-front about Core Web Vitals. If you’ve had the same theme for years, work with a performance-focused developer to optimize theme elements, where possible.
The best Core Web Vitals measurement tools
We can’t talk about measurement tools for Core Web Vitals, like PageSpeed Insights, without first explaining the difference between field data and lab data.

Field data
Field data is data collected from actual site visitors to your site, in real-world environments, over a specified period of time.
For example, field data is collected from a wide range of devices (i.e., mobile, tablet, desktop) and a wide range of network conditions (i.e., 5G, 3G). It is not real-time data, and doesn’t necessarily reflect your site’s real-time Core Web Vitals.
The field data reported in PageSpeed Insights represents averages for each metric over the last 28-days. That means recent performance improvements made on your site will not be noticeable in the field data section of PageSpeed Insights until about a month after you made the improvements.
Lab data
Lab data is a report generated in PageSpeed Insights using simulated low-tier devices on network speeds that are artificially slowed down to simulate poor network conditions (i.e., a 3G network).
Lab data is helpful because it provides insights into specific performance and Core Web Vital issues and suggests ways to fix lab-data findings. Lab data is a great way to audit a web page and to begin to identify the areas that need improvement.
How to use the measurement tools properly
At Foodie Digital, we use lots of different performance measurement tools. But let’s look at the two tools most commonly used by food bloggers:
PageSpeed Insights (PSI)
PageSpeed Insights is a great tool to diagnose and monitor the health of your site’s Core Web Vitals. Google launched a new version of PageSpeed Insights in Nov 2021.
This was good news for all of us who focus on performance education and communication, and who found some frustrations in the last version. The new version helps ensure that Core Web Vitals data is presented in a way that’s easy to understand.

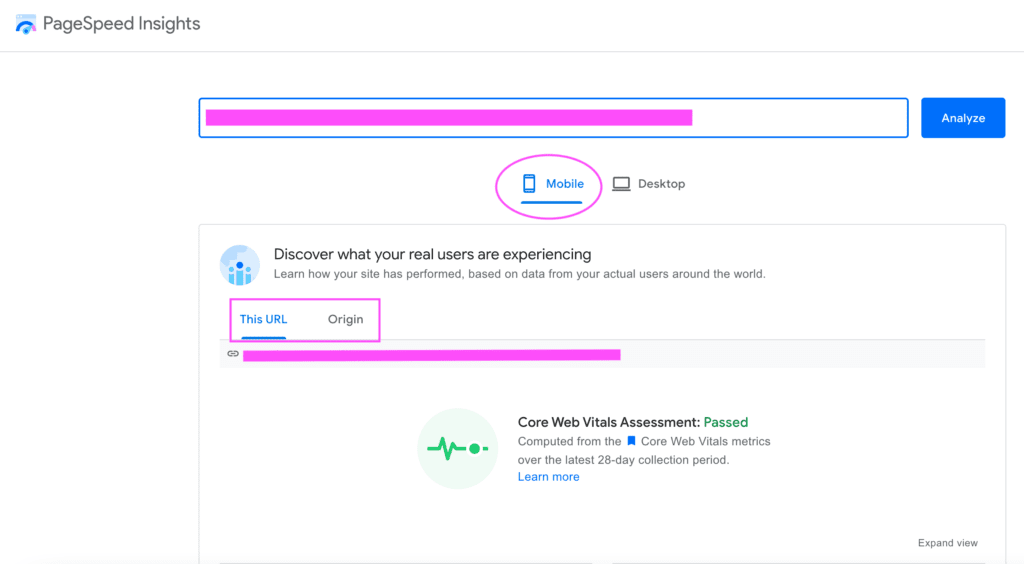
Page Speed Insights (PSI) field data and origin summary
One of the most common mistakes we see with PageSpeed Insights is that people assume it’s a whole-site measurement tool. It’s not. PageSpeed Insights is a tool to understand what’s going on with a single, specific URL.
Field data results are an average of the last 28 days of data for the specific URL that you entered into the text field when you ran the PageSpeed Insights tool.
It is the origin summary tab (next to the ‘This URL’ tab) that provides excellent insight into how well your food blog is doing from performance and Core Web Vitals standpoint.
Bottom line: At Foodie Digital, performance and Core Web Vitals decisions are made off field data and origin summary. We use lab data to inform our work, but field data and origin summary is what matters to us most.
Google Search Console’s Core Web Vitals report
At Foodie Digital, we use Google Search Console every day, multiple times a day. The Core Web Vitals report in Google Search Console informs our work, just like lab data in PageSpeed Insights.
If you want to understand how competitive your site’s Core Web Vitals are, you need to pay attention to field data, not lab data. And the easiest place to check your field data is the Core Web Vitals report in Google Search Console.
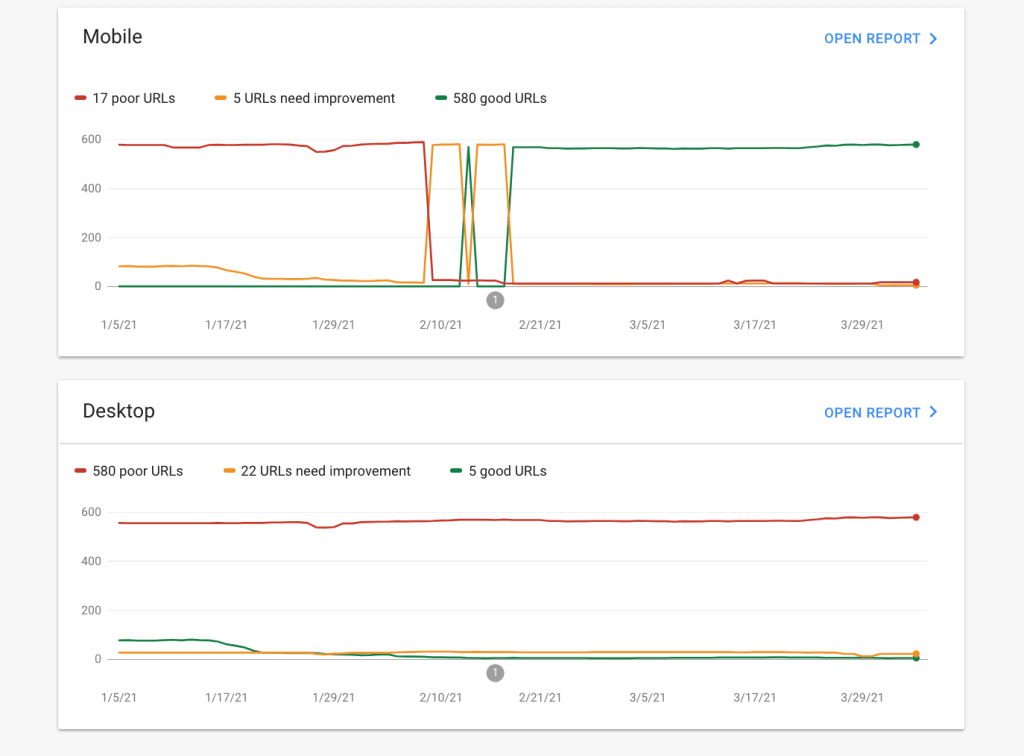
In Google Search Console, Core Web Vitals results are grouped to show the total number of URLs with poor, need improvement and good designations.

In GSC, you can filter down and discover which of the three Core Web Vitals metrics (LCP, FID, CLS) contribute to the specific designation. And, you can drill down further and view examples of the URLs that have a specific designation on a specific metric (which URLs have poor CLS, for example).
But still, because the Core Web Vitals report in Google Search Console counts a URL as poor if only one of the metrics between LCP, FID, CLS is poor, the data in GSC can be mis-leading. At Foodie Digital, we track LCP, FID, CLS scores individually for member sites for this reason.
Other valuable measurement tools
At Foodie Digital we also use several other technical tools when tuning and tracking performance for members, including Lighthouse and data from the Chrome User Experience Report dataset.
These two tools, together with PageSpeed Insights, are the most useful tools for discovering ways to improve a site’s Core Web Vitals.
A word of caution about Google Analytics Site Speed reports
In Google Analytics, there is a page timings report. This data in Google Analytics needs to be taken with a grain of salt. The page timing metrics in Google Analytics is made up of a 1% sampling of a site’s users. That is a very, very small sampling.
What the Google Analytics Site Speed report is good for is isolating specific pages and posts that may be loading more slowly for the 1% of sampled users, including identifying speed trends related to device type or geographic region.
Tips to strengthen your site’s Core Web Vitals
Put simply, site speed and Core Web Vitals matter for food blog and recipe SEO.
At best, performance optimization is a puzzle. If there’s one area of technical SEO to invest in and hire out, this is it. That said, there are a few, fairly straightforward steps you can take on your own to begin to strengthen your food blog’s performance.
But first, before jumping into action, establish a baseline.
We recommend establishing a record of both field and lab data across a variety of URLs on your site (i.e., your homepage, your top 5-10 traffic-generating posts, and a category archive page). This will allow you to look back and see if your optimizations efforts helped.
After you establish a baseline:
- Evaluate the diagnostic recommendations from PageSpeed Insights
- Look at your host’s TTFB (time to first byte) in PageSpeed Insights
- Implement page level caching (WP Rocket is a solid choice)
- Optimize and lazy load images (ShortPixel is great for this)
- Serve your static assets from a free CDN (content delivery network)
By no means is this an exhaustive list of optimization opportunities. These are simply the opportunities that most food bloggers can tackle on their own.
Our other tips include:
- Adopt an endurance mindset
- Get help when you need it and join the Foodie Digital waitlist
Note: Foodie Digital participates in affiliate programs for select recipe card plugins and hosting providers. The opinions we share are based on our own in-depth research, and the ongoing need for our members to use SEO tools that are future-proofed, credible, professional and well supported.












