Create by Mediavine is the newest industry player, and a welcome addition to WordPress repository of recipe card plugins available for recipe SEO.
In this post, we share helpful step-by-step instructions for how to add a recipe into a card using Create by Mediavine. We highlight the plugin’s beneficial features for recipe SEO, nofollow compliance, and draw attention to features of the plugin that are easy to overlook.
But first, a bit of background on Create.
Create by Mediavine
Launched in the fall of 2018, Create by Mediavine—like Tasty Recipes and WP Recipe Maker—uses industry-standard JSON-LD Schema Markup to generate structured data.
Create supports ItemList schema in addition to recipe schema unleashing a whole new world of potential when it comes to publishing SEO-friendly, and voice search optimized content.
From recipes to craft tutorials, city travel guides, restaurant guides, and more—even instructions for how to add a recipe in Create by Mediavine—the plugin is designed for a whole host of content creators and publishers.
And best of all, it’s 100% free.
Create by Mediavine is also:
- Built for speed
- Mobile friendly
- Compatible with WordPress’ new block editor
- Open to everyone; it is not exclusive to Mediavine publishers
3 best WordPress recipe card plugins compared
Which WordPress recipe card plugin is right for you? In this comparison we look at Tasty Recipes, Create and WP Recipe Maker.
The plugin also has several well thought through bells and whistles in addition to the expected feature base, including:
- Easy affiliate product and equipment promotion (free to use!)
- Custom affiliate messages
- Visitors can apply a 4 or 5 star rating without commenting
- A prompt that can be enabled/disabled to ask for a recipe review
- Importers available for a long list of existing recipe card plugins
- The option to hide or display video in a recipe card (so smart!)
- Nofollow for compliance purposes
- Allows users to use the Amazon Products API for recommended products
Expected feature base
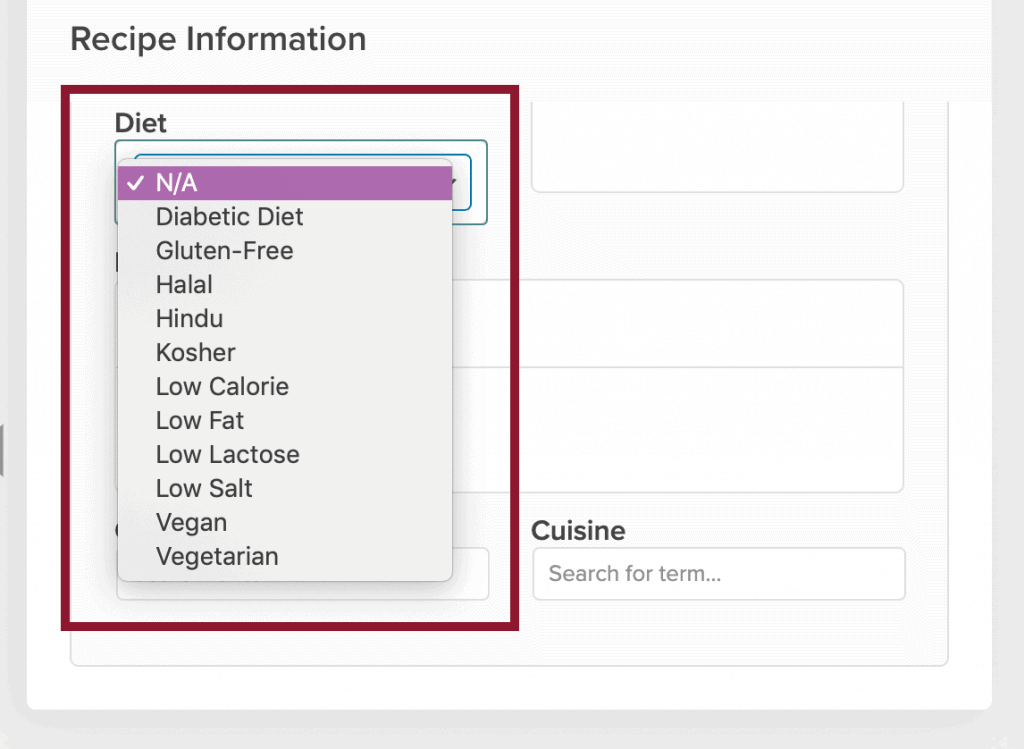
Diet metadata
Create users now have the ability to add Diet metadata (new as of March 2020 using suitableForDiet metadata) to specify what type of dietary preference recipes are suitable for.
Diet metadata displays in the recipe card automatically by default. There is a fixed list of options to choose from, including vegan, vegetarian and gluten free and several more.

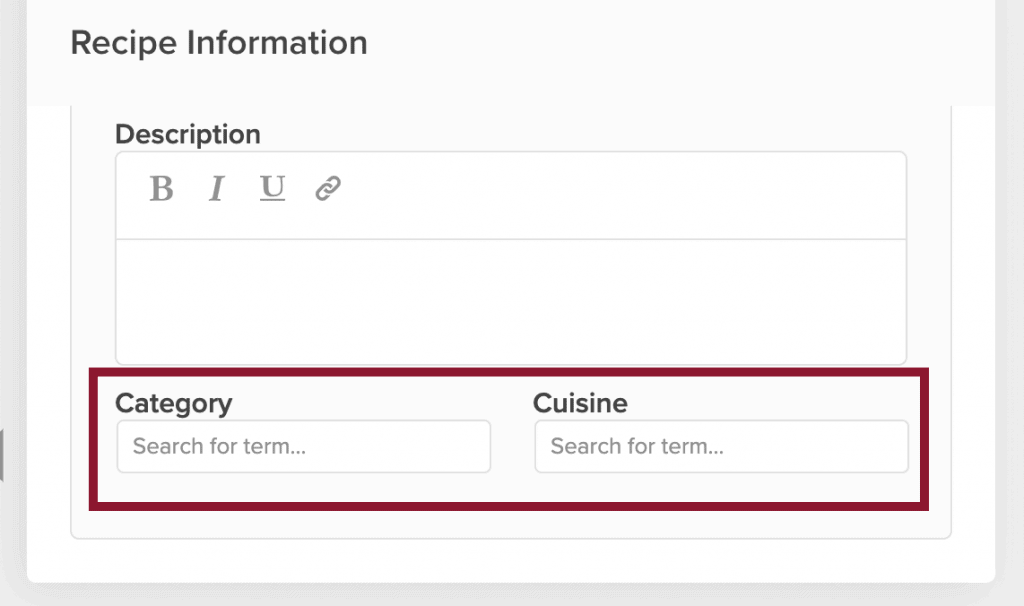
Category and cuisine fields
In Create the category and cuisine fields don’t include a dropdown list. You add your own terms by typing into each of the fields. Separate your terms with a comma.

Examples of categories include:
- Breakfast
- Lunch
- Dinner
- Dessert
- Snack
- Soup
- Salad
- Appetizer
- Beverage
- Side dish
Examples of cuisines include:
- American
- Indian
- Pakistani
- Thai
- Italian
- Mexican
- French
- German
- Chinese
- Japanese
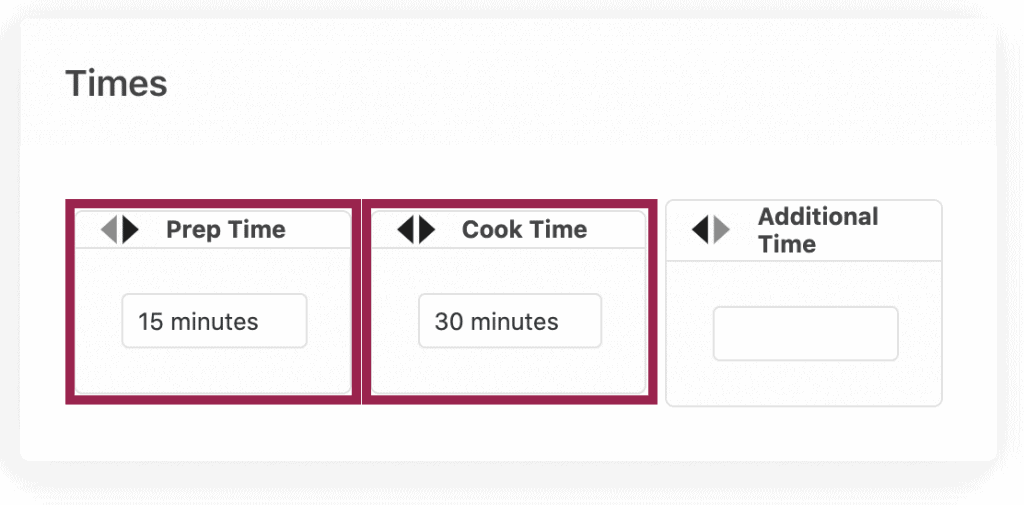
Prep time, cook time, additional time
Always enter minute information into the prep time, cook time and total time fields. Satisfying a user’s search intent is priority #1 for Google and time is paramount when it comes to cooking.
Don’t make searchers and site visitors dig for this information.
Consistently fill-in these fields so that searchers and site visitors know up-front the time it takes to prep and successfully make your recipe.

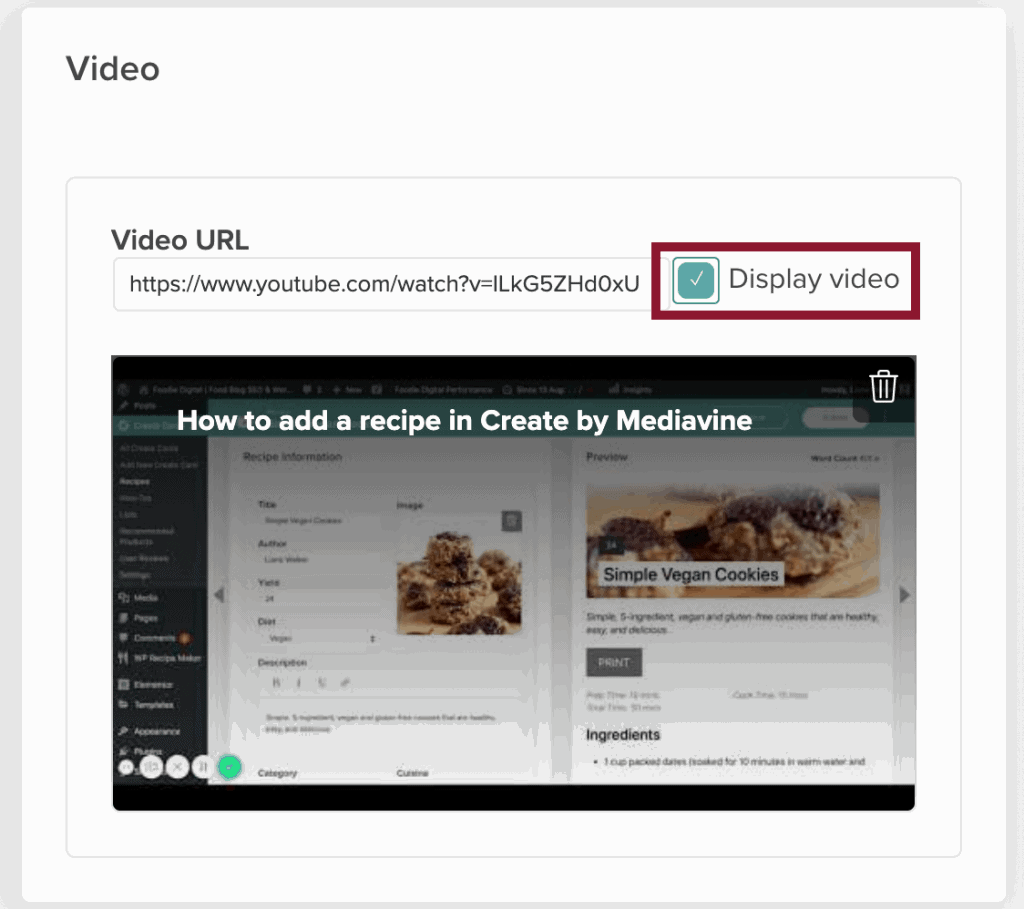
Video structured data
If you produce recipe videos they can easily be added in a Create recipe card. This results in video structured data (such as description, duration, and uploadDate) getting included in the recipe schema output, which is a great thing for recipe SEO.
In Create, you also have the option to hide or display video in a recipe card. This is ideal if you want to embed your recipe video higher in the body of a post (i.e., the top 1/3rd of a post) but still benefit from video structured data without showing the same video to users twice.
Pro tip! We always suggest including the URL in the recipe card video field specifically. This way, if you ever switch to a new recipe card plugin your video structured data will not be affected.

Nofollow compliance
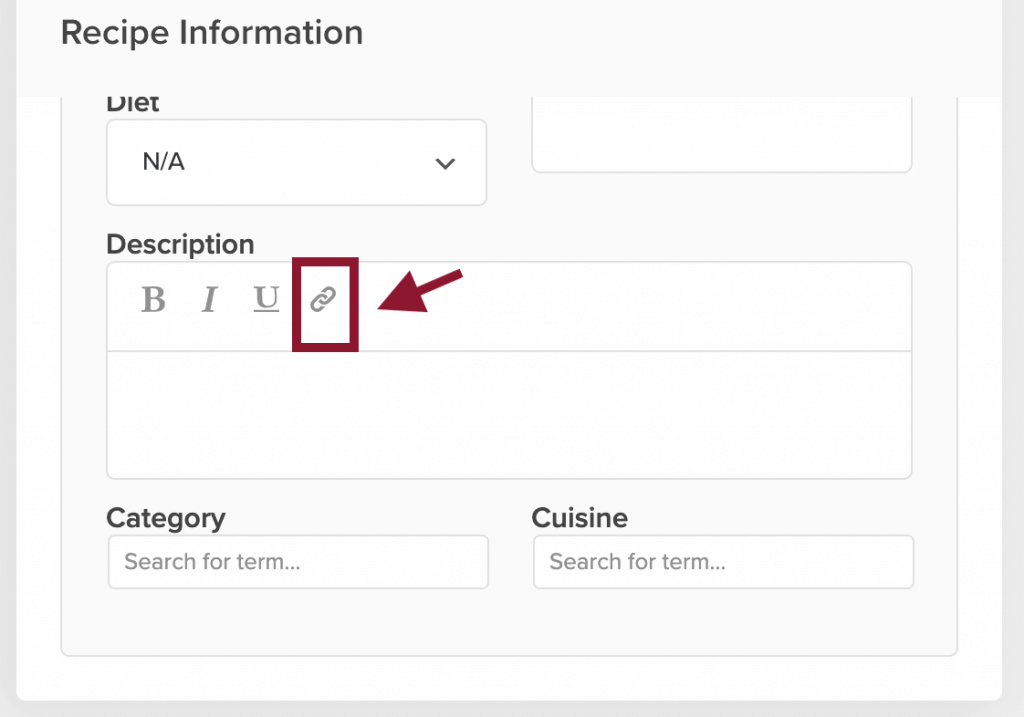
You can add links to freeform fields in the Create recipe card (such as description, ingredients, instructions and notes). Links, including affiliate links, are added manually in the plugin’s freeform fields by clicking the link icon in the WYSIWYG.

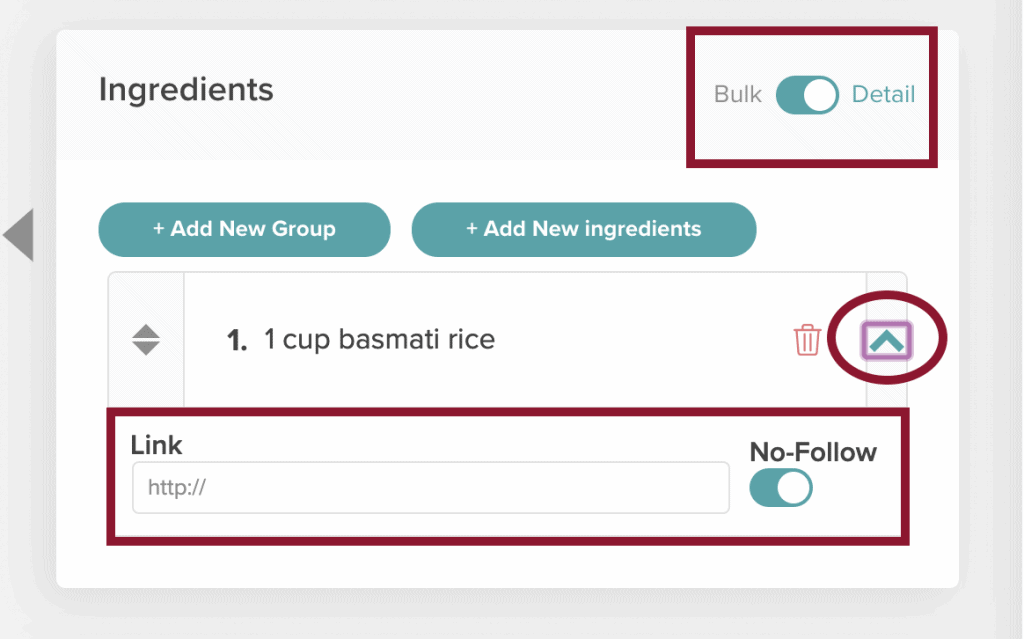
To add an affiliate link to an ingredient, switch the toggle button to Detail and expand the arrow to the right of the ingredient. A nofollow tag can easily be applied to specific links here too.

Create uses the standard WordPress link editor, but adds in a nofollow checkbox globally, so that nofollow can be leveraged the same way in both the recipe card and post editor for compliance.
Pro Tip! With Create if you use the classic editor, the nofollow checkbox shows up under the checkbox to open a link in a new window.
If you use the block editor it’s a differently approach entirely, which we outline in our post on nofollow compliance for food blog SEO.
Learning how to use Create isn’t difficult
Don’t let learning the ins and outs of a new WordPress recipe card plugin block you from achieving your food blog’s SEO goals.
Success with food blog SEO is when a series of small daily actions add up. Today, that includes learning how to use Create to your advantage.
Note: Foodie Digital participates in affiliate programs for select recipe card plugins and hosting providers. The opinions we share are based on our own in-depth research, and the ongoing need for our members to use SEO tools that are future-proofed, credible, professional and well supported.













Hi,
Great site and great step by step instruction. You are now bookmarked as a prime resource. Thanks!
But I have a problem. I can now make recipe cards with Create by Mediavine but do not know what to do with them. I am running a Flywheel local host with Blocksy on Wordpress for practice. I can make posts and pages. However I find that when I make a recipe card, I do not know how to make a post with the card. I clearly do not understand how to use the recipe cards. Do you have instructions for that? Can you point me to a lesson somewhere? Suggestions?
Thank you for any help you will give,
ab
Hi Americo, these instructions from Mediavine should help: https://intercom.help/mediavine-products/en/articles/4474531-how-to-add-an-existing-create-card-to-a-post. Note that it depends which editor you’re using: classic or the gutenberg block editor. Hope this info helps!
Hi there, I was wondering if this plug-in works with the Divi builder? I use Divi for my blog and tried Tasty Plugins but it doesn’t integrate. Do you know if Create will work within Divi? My blog is http://www.celebratetheartoflife.com.
Hi Jennifer,
Mediavine’s product suite, which includes Create and Grow for social sharing, does not work properly with page builders, such as Divi. To be clear, Divi is fine to use on your website for templates and pages that aren’t posts. Page builders such as Divi and Beaver Builder and more should never be used to build the post content. Instead, we recommend using WordPress’ block editor which works well with Create, Tasty Recipes and WP Recipe Maker too.
Liane Walker
Thank you for this post!
I didn’t realize how great MediaVine’s Create is. I think I’ll switch from WPRecipeMaker.
Hi Shelly,
At Foodie Digital we only ever recommend a recipe card plugin migration if there’s an obvious need for one. WP Recipe Maker is an excellent plugin, and does everything Create does and more! I suggest reading through https://foodiedigital.com/how-to-use-wp-recipe-maker/ to make sure you’re making the most of WP Recipe Maker.
Liane